
サイトやブログを運営していて収益化をはかる時に、比較的簡単なキャッシュポイントがGoogleのアドセンスです。
ネットサーフィンをしているとほとんどの媒体には、表示されています。
ここでは、GoogleのアドセンスタグをCMSにブログシステムのワードプレスに自動で貼り付けてくれる便利なプラグインを紹介します。
一番人気で多くのWordPressで使われているプラグインに「Quick Adsense」があります。このQuick Adsenseですが、WordPressの最新バージョンの4.2以降で不都合が起きています。
Quick AdsenseをWordPressのバージョンアップ前にインストールしてあった場合は正常に動きます。
しかし、バージョンアップ後にQuick Adsenseをインストールした場合に、ブログ全体の文字がテンプレートの指定を無視してフォントが小さくなってしまう不都合がたびたび起きています。
AdSenseを記事の上下や記事中に自動で挿入してくれるので非常に便利で人気のプラグインです。
もう一つAdSenseを自動で表示させるプラグインに「Google AdSense」というGoogleが開発して配布しているプラグインがあります。ネーミングがそのまんまですね。
これは、AdSenseを運営しいるGoogle自身が開発したものなので、AdSense管理画面との連携が強くできています。
しかし、なかなか思ったところに広告表示ができないのであまり普及していないようです。簡単そうで面倒なプラグインです。私も試したWordPressブログがありますが、あまりうまく運用できないので取りやめた経験があります。
今回は、「Quick Adsense」や「Google AdSense」にかわるAdSenseや広告タグの一括管理の自動表示に対応したプラグインを紹介します。
Advanced Adsというプラグインです。
Quick Adsenseのように記事の上下や記事中に広告タグを自動で挿入します。記事中の広告表示がQuick Adsenseの場合は、記事の長さによってある程度の長さがある場合に広告表示をしていました。
今回、紹介する「Advanced Ads」の場合は、最初に指定したh2タグの上や下に表示するといった具合に、よく使われるタグにあわせて広告を表示する指定ができます。
Advanced Adsの管理画面で広告の作成と表示管理を設定すれば、あとは普通に記事を書いて投稿すれば自動で記事の上下や記事中であれば指定したタグの上か下といった具合に自動で表示してくれます。
私の場合は、Quick AdsenseやGoogle AdSenseよりもこちらのAdvanced Adsプラグインの方が想定した場所に広告表示ができるので活用しています。
それでは、Advanced Adsのインストールから、初期設定まで図解入りで解説します。
Advanced Adsの設定
Advanced Adsプラグインでアドセンス広告を記事中などに自動で全ページに挿入することができます。

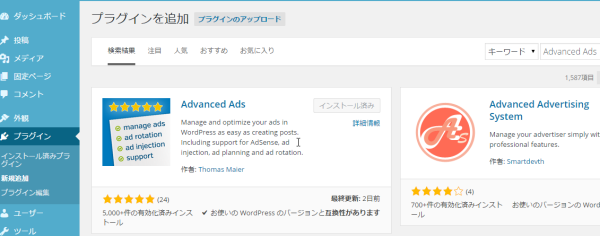
Advanced Adsをワードププレスの管理画面から探します。プラグインの追加からAdvanced Adsで検索します。

Advanced Adsをインストールして有効化します。

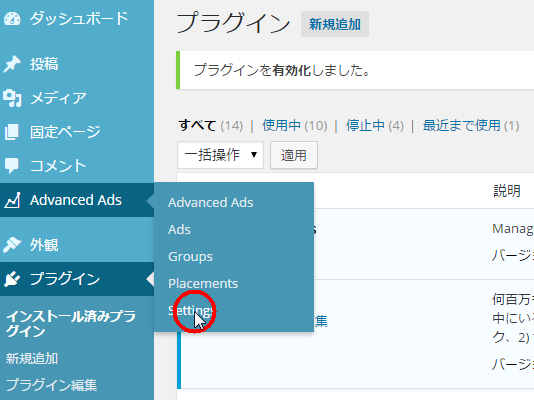
Advanced Adsが有効化されるとメニューにAdvanced Adsが表示されます。そこからSettingsに進みます。

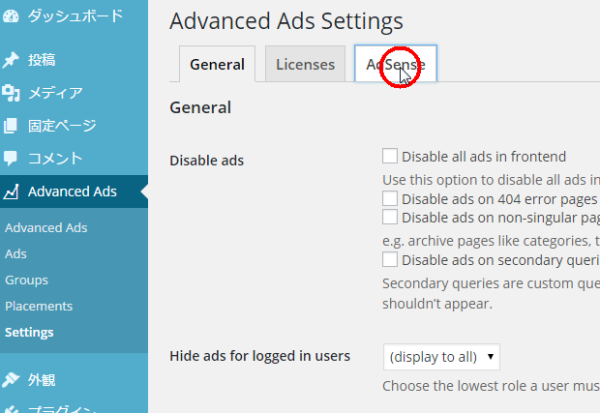
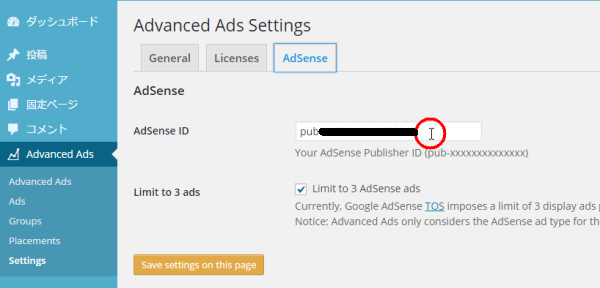
Advanced AdsのSettingsからAdSenseタブへ進みます。

AdSenseタブでGoogleAdSenseのIDを最初に設定します。GoogleのAdSense管理画面からIDナンバーをコピペしてください。

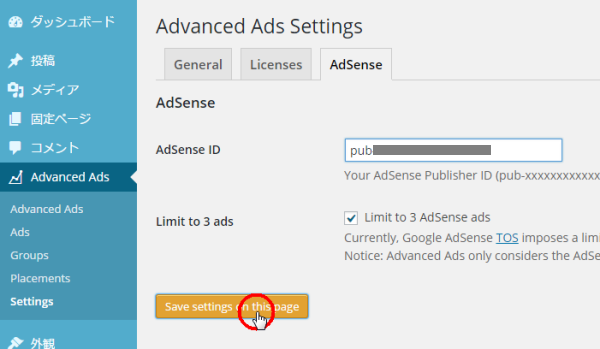
コピペができたらSave~をクリックして保存します。

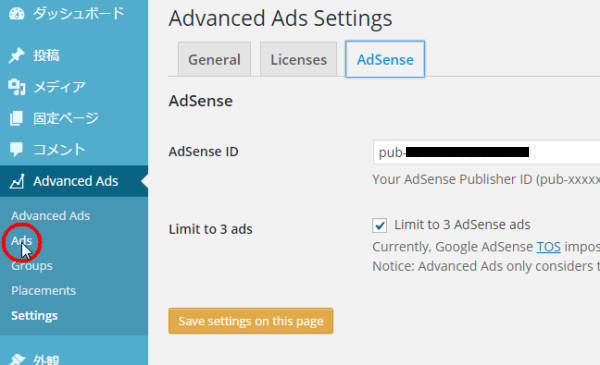
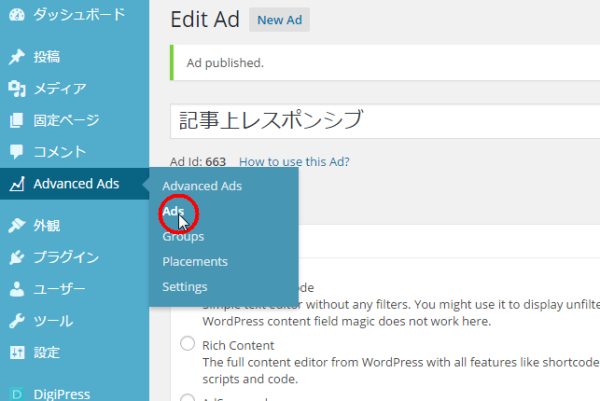
次にAdsの管理画面に移動します。

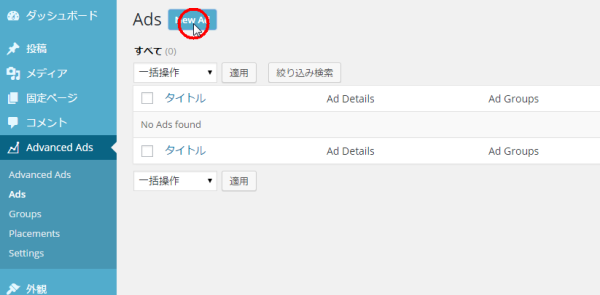
Adsでは、挿入するAdSenseタグを一つの記事のような形で予め保存しておく作業をします。まずNewAdsをクリックして新しく広告スペースを作ります。

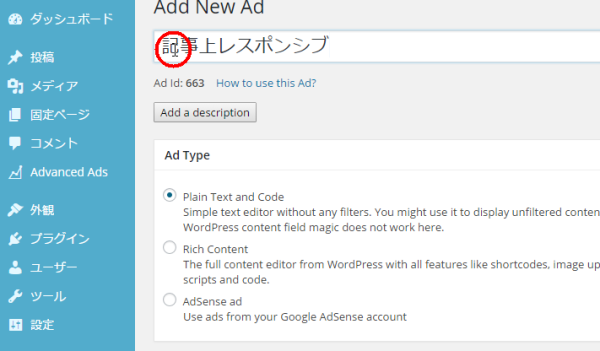
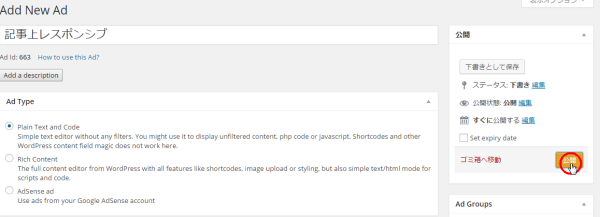
一番上の広告の名称を決めます。これは管理画面内だけの名称ですのでわかりやすく名称にします。

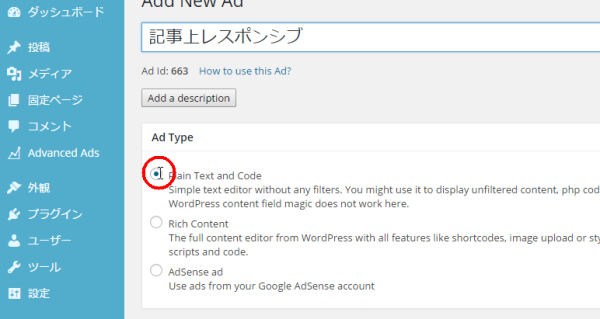
挿入する広告の種類を決めます。ここでは、Plain Text and Codeにチェックを入れます。テキストベースの広告ならこのチェックで何でもここへ登録することができます。AdSenseだけの場合は、一番下のAdSense adでも構えいません。

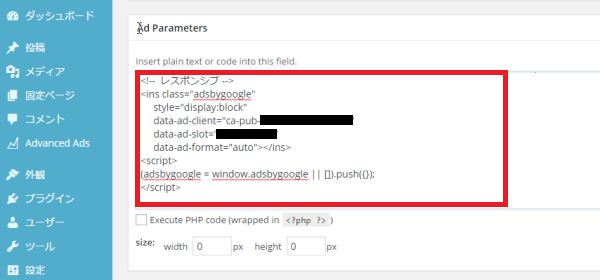
その下のAd Parametersの枠内にAdSenseタグを貼り付けます。Textデータ出あれば、HTMLタグで他の広告も貼り付けることができます。

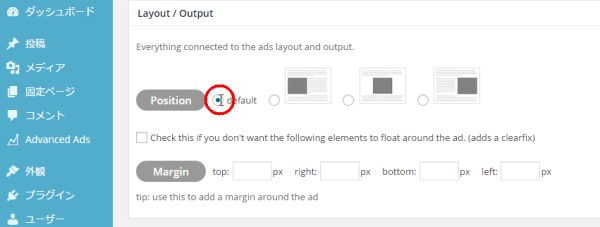
Layout/outputでは表示するレイアウトを決めます。ここではそのままdefoultにしておきます。記事中で左回り、右回り、中央などの選択があります。

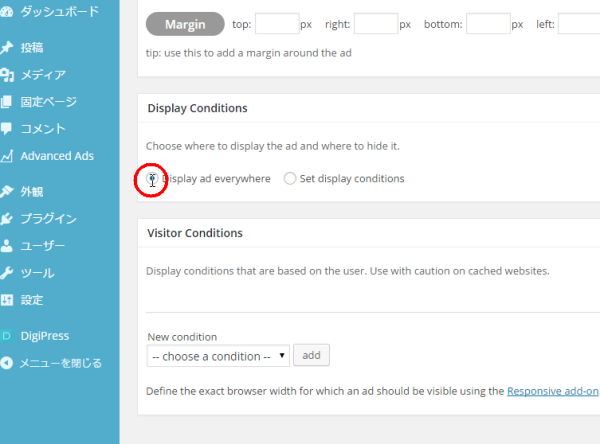
その下にあるDisplay Conditionではどのホームページやカテゴリーページなど表示したくない場所を非表示にしたりできます。ここでは全部のページに表示したいので、Display ad everywhereにチェックを入れました。表示したくないところがある場合は、隣のSet display Conditionsにチェックをいれると設定画面が出てきますのでお好きなように設定してください。その他の設定はそのままでいいでしょう。

設定が終わったら上の方に戻って更新を押します。ワードプレスの記事を書き終えて公開するときと同じ要領です。

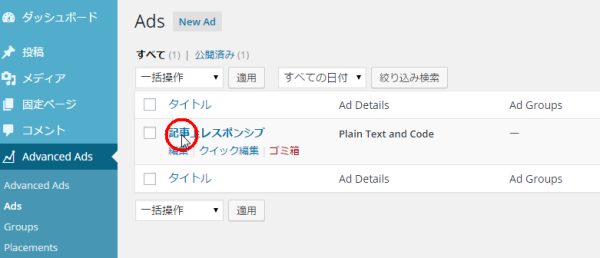
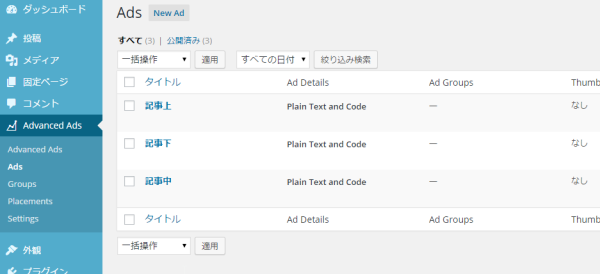
Adsに戻ってみてみます。

一般の記事のような感じで先ほど作った広告ができあがっています。AdSenseなど広告をいくつか表示したい場合は、この手順を繰り返します。

今回の場合は、記事の上、下そして記事の文中と3カ所にAdSense広告を掲載したいので3つの広告スペースを作成しました。

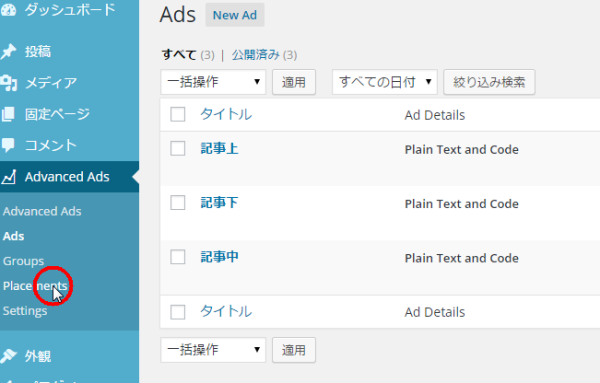
今度は、作成した広告スペースを目的の場所へ表示させる手順です。Placementsをクリックします。

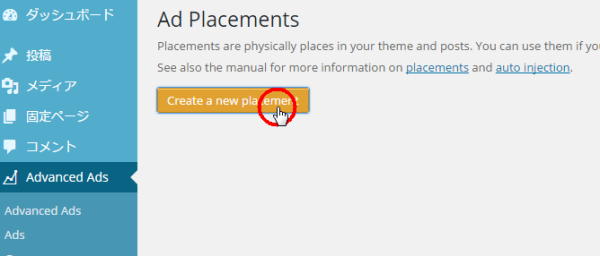
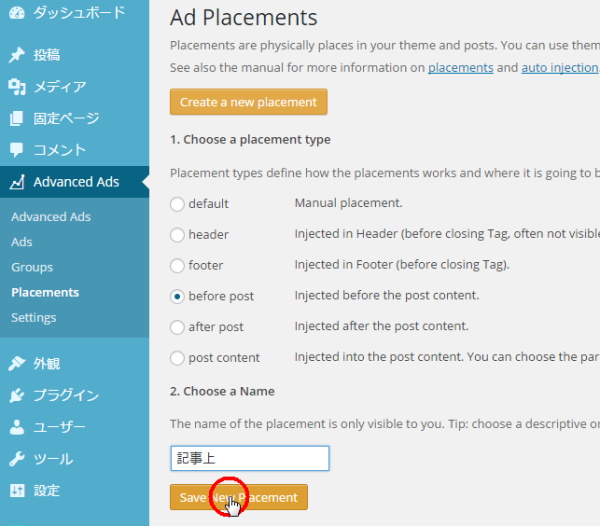
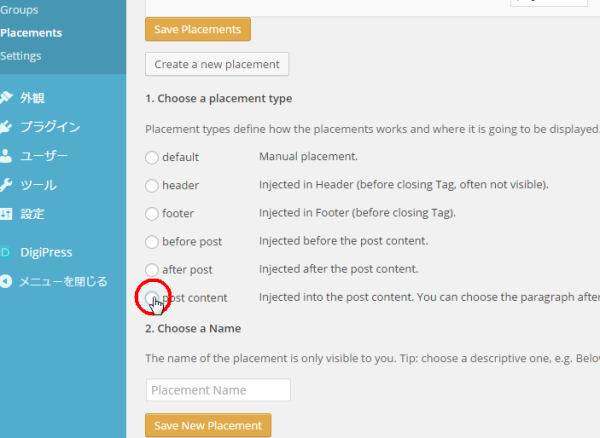
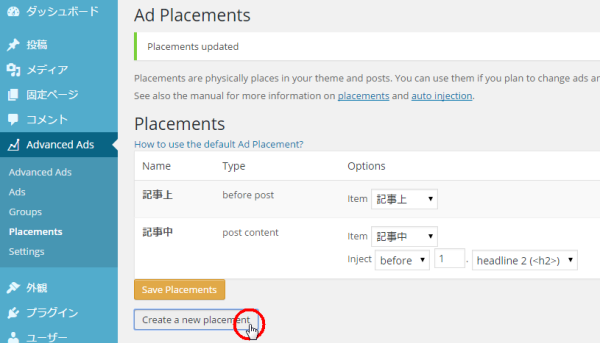
Create a new placementsをクリックして新しい設定を作成します。

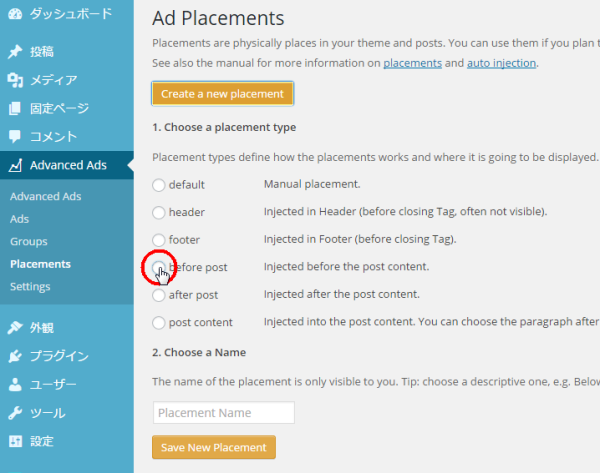
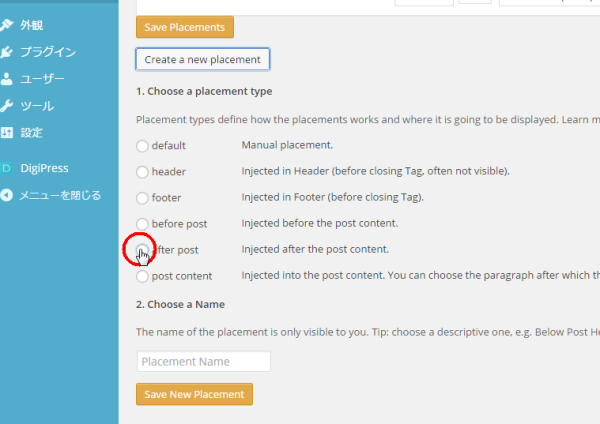
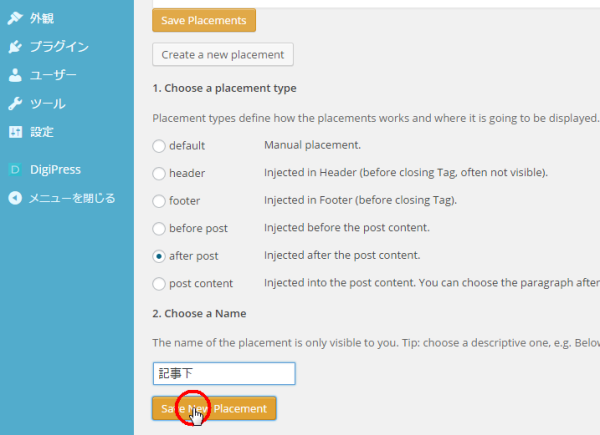
まず、記事の上部に表示させる設定をしてみます。どこに表示させるかというチェック項目が並んでいます。記事の上部に表示させるときは「befoore post」になります。

下の枠のなかに管理上の名称をわかりやすく入力してSaveで保存します。

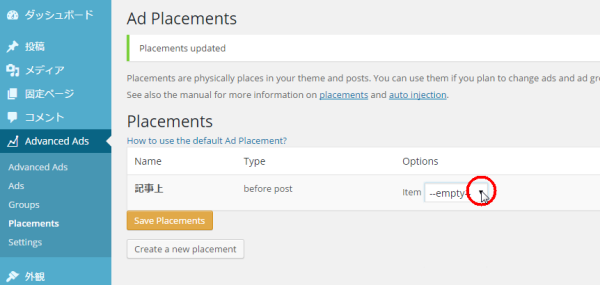
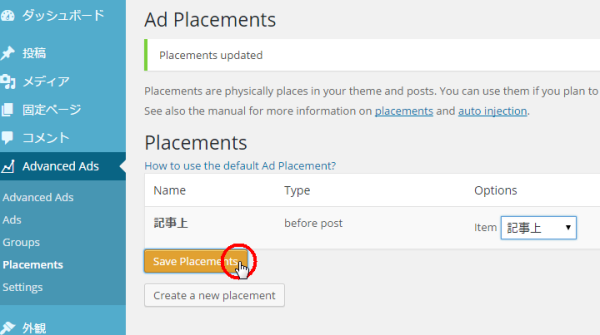
次の画面でこの場所にどのどの広告記事を表示するかを選択します。右のitemで先ほど作成した広告記事を選択できますので選びます。

選んだら保存します。

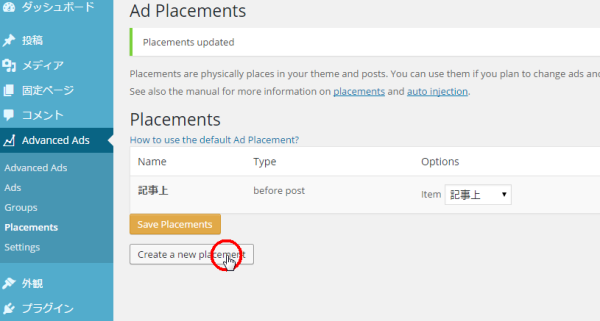
引き続いて次の設定を行います。

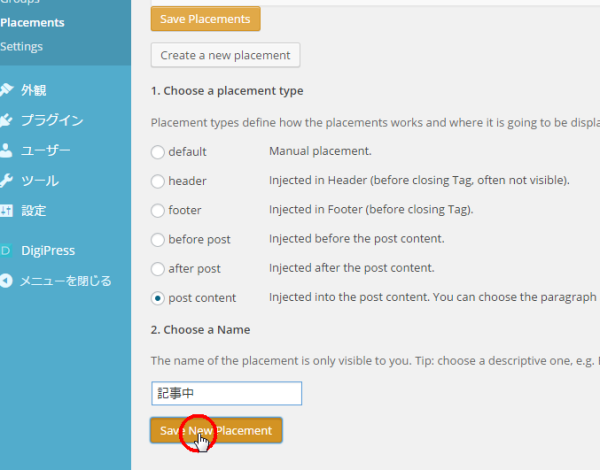
今度は記事中の広告設定をしてみます。記事本文中で表示したいときは「post content」にチェックを入れます。

同じように管理名称を入力して保存します。

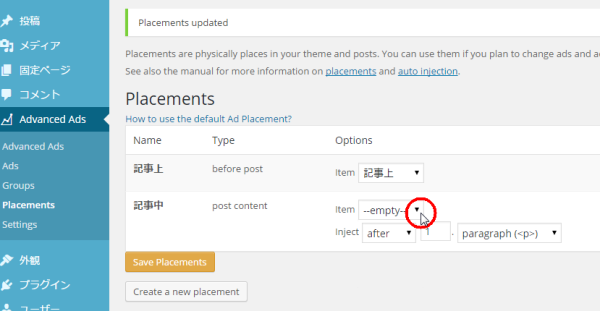
itemでどの広告記事を表示させるかを選びます。

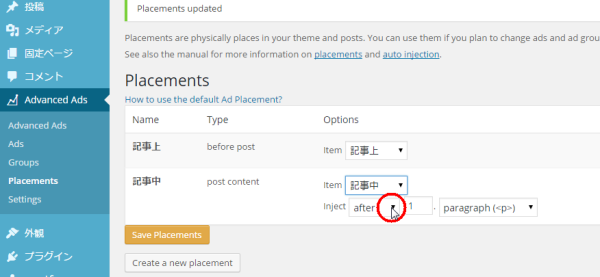
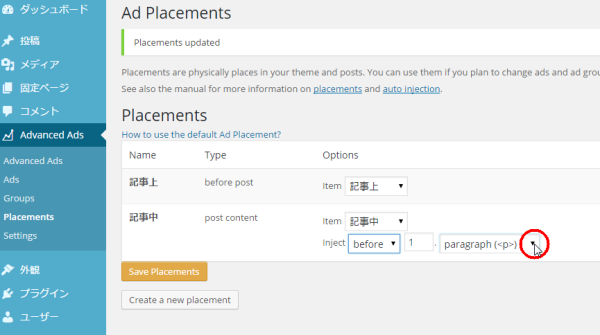
Injectで次に選ぶタグの前か後か、どこに表示させるかを選びます。この場合はh2タグの前に表示したいので「after」を選択します。

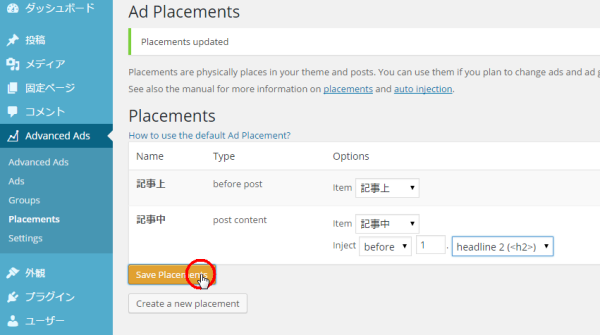
表示させる位置の基準になるタグを選びます。ここではh2タグを選択します。「headline 2 (h2)」を選びます。その他にもhタグの3や4、Pタグなどもあります。

保存をします。

続けて次の広告設定にはいります。

今度は、記事の最後に表示させる設定です。「after post」にチェックを入れます。

同じように管理名称を入力して保存します。

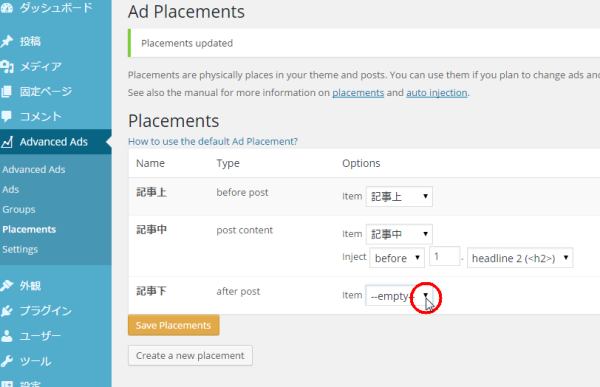
ここでも同じように表示させる広告記事を選びます。

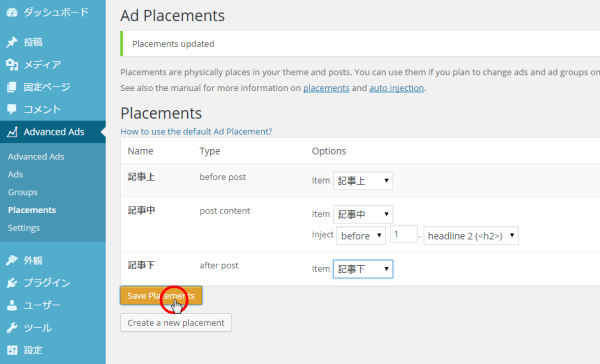
記事下の広告を選んだら保存します。

「WordPressのAdSenseプラグインAdvanced Adsの設定」まとめ
WordPressのAdSenseプラグインAdvanced Adsの設定を図解入りで解説してみました。ブログのマネタイズで一番簡単なシステムがGoogleのAdSenseです。
クリック報酬型の広告で、しかも記事の内容を自動で読み取り、内容的にマッチした広告を自動で表示してくれます。広告種類の管理が一切必要無い便利なシステムです。
それをWordPressのAdSenseプラグインで、表示位置も自動化してくれるものがAdvanced Adsプラグインです。
「Google AdSense」「Quick Adsense」のプラグインに変わるAdSense表示用のプラグインとして発見したので紹介してみました。
見出しタグの想定した位置に広告が表示できるのでAdvanced Adsの方が使いやすいような気がします。
Advanced Adsは、WordPressのバージョンアップに合わせて頻繁に更新をしてくれますし、今後のWordPressにはAdSenseの管理にはAdvanced Adsを使っていこうかと思っています。
WordPressのバージョンアップでQuick Adsenseに不都合が生じている人やGoogle AdSenseのプラグインに少々不満がある方にはAdvanced Adsがそれらに代わるものとして活用できるのではと思います。
ご参考までにどうぞ。



コメント